select to_char(96.08,'990.0') from dual union all
select to_char(96.5,'990.0') from dual union all
select to_char(96.33,'990.0') from dual
Posted by 홍반장


Posted by 홍반장


WebMatrix가 뭡니까?

WebMatrix는 웹 개발자가 웹사이트를 쉽고 빠르게 제작, 커스터마이징이 가능하도록 돕는 새로운 개발 도구 & 플랫폼 입니다.
특히, 기존의 복잡한 웹 개발 방식을 심플하고, 직관적으로 개발 할 수 있도록 돕는, 개발 도구 입니다.
참고 : WebMatrix 공식 웹사이트
개발 도구만 제공되나요? 웹 개발에 필요한 웹 서버, 데이터베이스, 개발언어는요? WebMatrix 는 “개발 도구”이지만, 가장 최신의 웹 개발 도구이기에 기존 웹 개발자들의 요구를 수렴해 쉽고 빠른 웹사이트 제작에 특화되도록 개발 되었습니다. 특히, WebMatrix는 아래의 플랫폼 기술들을 포함하고 있습니다.
1) 웹 서버
IIS Developer Express 입니다. 개발자가 웹사이트를 실행해 개발과 테스트를 진행하도록 돕는 가벼운 웹 서버를 자체 내장하고 있습니다. Visual Studio 2010과 Visual Web Developer 2010 Express 버전과 연계해 동작 가능합니다.
2) 데이터베이스
SQL Server Compact Edition 4가 WebMatrix에 포함되어 있습니다. 무료 데이터베이스 엔진으로 .NET 기반의 API를 제공해 WebMatrix를 통한 손쉬운 웹 개발이 가능하며, SQL Server로 쉬운 데이터 마이그레이션이 가능합니다.(WebMatrix에서 자체 마이그레이션 도구를 제공합니다.)
3) 개발 프레임워크 - "Razor"
WebMatrix는 “Razor”라 는 ASP.NET 기반의 엔진을 지원합니다. 기존 웹 개발의 복잡성을 획기적으로 개선하고, ASP.NET MVC의 성능과 안정성을 그대로 유지하면서 빠른 웹 개발에 최적화된 구문과 모듈화된 개발이 가능하도록 돕는 Helper를 지원합니다.(Help는 곧...)
코난이의 개인적인 느낌으로, 특히 더 쾌적한 데이터베이스 개발 관련 기능들을 제공하는게 좋더라구요~ DB와 Razor의 궁합도 대단히 좋습니다.
ASP.NET 개발자를 위한 Razor 추가 정보
"Razor" 는 정확히 ASP.NET MVC의 새로운 View 엔진 입니다. (와~~ MVC 만쉐이~) ASP.NET에서 사용하던 언어인 C#이나 VB.NET을 그대로 이용 가능하며(와~ 만만쉐이~) , 현재 국대 기업, 오픈마켓, 웹사이트 등에도 많이 적용된 ASP.NET의 안정성과 확장성을 그대로 사용 가능하지요. 하나, 코난이와 주변분들의 피드백으로, Razor는 기존의 웹폼이나 MVC 개발 방식과는 달리, Razor는 MVC가 도데체 어디 있다는거지? 할 정도로 쉽고 직관적인 개발이 가능합니다.) MVC에 대해서는 나중에 한번 더 풀어 보도록 할께요. ^_^
아, WebMatrix에서 개발과 커리어가 끝나는게 아닙니다. WebMatrix의 웹 서버와 데이터베이스, 개발 프레임워크는 모두 자연스럽게 IIS웹서버, SQL서버 데이터베이스, ASP.NET 개발 프레임워크, Visual Studio 개발 도구로 통합 가능합니다.

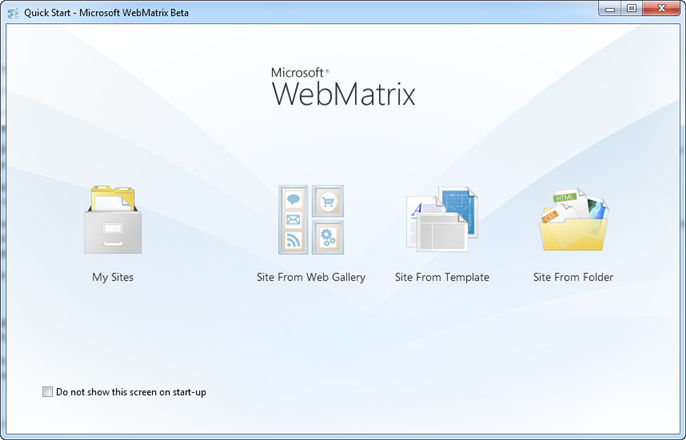
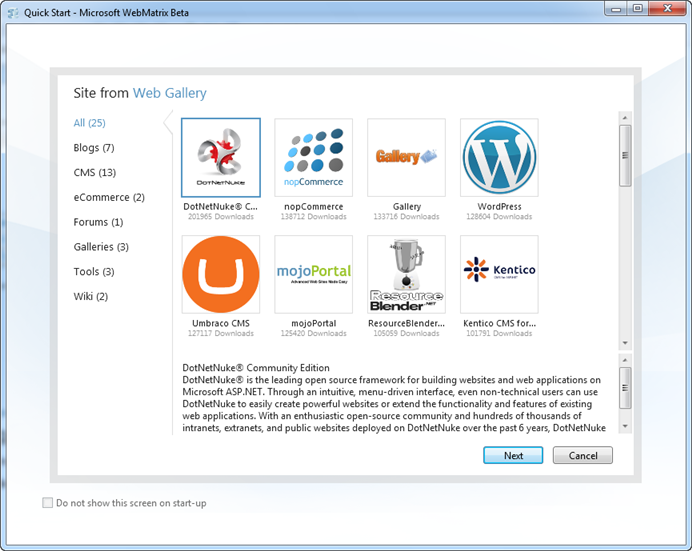
새로운 웹사이트를 개발할 경우에도, 템플릿 기반으로 어플리케이션을 개발하거나, “웹 플랫폼 설치 관리자-Web Platform Installer”를 이용해 국내외 오픈 소스 어플리케이션을 설치한 후 우리에게 맞게 커스터마이징 하는 형태로 이용도 가능합니다. - 맨땅에 헤딩하면서 웹사이트 개발할 필요 없어욧(템플릿을 기반으로한 개발도 우리에게 너무너무 잘 맞아요~ 쿨~)!!!

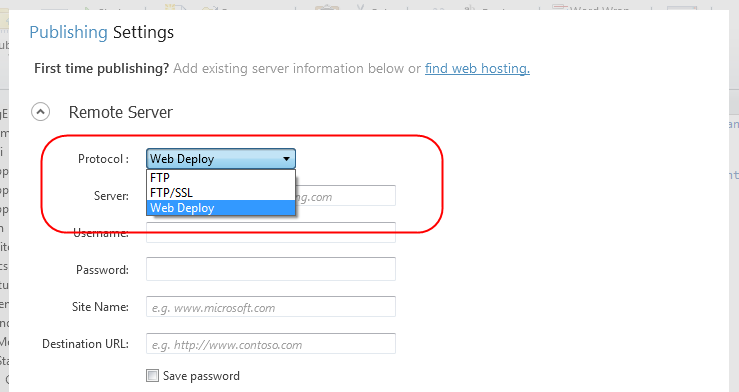
또한, 개발과정과 테스트 과정을 진행한 후 스테이징이나 프러덕션을 진행하실 경우에도 출판(Publishing) 과정을 모두 자체적으로 지원하기 때문에 쉽고 빠른 웹사이트 제작이 가능해요.

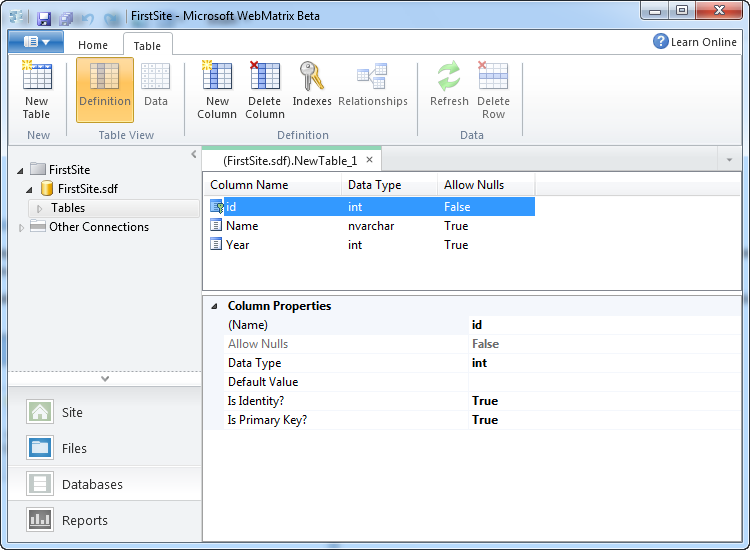
특 히, 앞에서도 언급 드린 것처럼 데이터베이스 테이블, 관계, 제약, 인덱스 등의 구조를 WebMatrix 자체에서 개발하고, SQL 서버로 쉽게 마이그레이션 가능하기 때문에 마이그레이션이나 배포 관련 고민이 줄어듭니다. - SSMS(SQL Server Management Studio)를 열 필요가 없습니다.

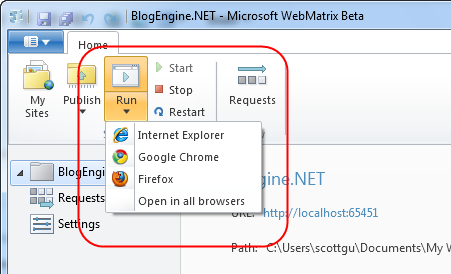
IIS Developer Express도 자체 내장이라, 개발 과정에서 웹 서버 관련 작업을 진행하고 시작과 중지를 WebMatrix 자체에서 진행이 가능해요.
저기위에 Start, Stop, Restart 아이콘 보이시죠?
개 발 하면서 브라우저에서 테스트를 해 보고 싶으실 경우에도 버튼 하나로, 또는 F12번키만 띡 눌러주면 바로 결과를 웹에서 확인 가능합니다. – 보이시죠? 크로스 브라우저 기반 테스트는 기본이에요. 브라우저 열고 URL 넣어서 테스트하고, 이런 과정이 필요가 없습니다.
요약해 드리자면!!!
쉽고 빠른 웹사이트 개발에 최적화된 개발 도구 & 플랫폼! 바로 WebMatrix 입니다. 다음 강좌에서는 실제로 이용하는 과정을 보여 드리도록 할게요.
참고링크 :
Introducing “Razor” – a new view engine for ASP.NET
New Embedded Database Support with ASP.NET
Posted by 홍반장






Sencha Touch, the first HTML5 mobile JavaScript framework that allows you to develop mobile web apps that look and feel native on iPhone and Android touchscreen devices, has just hit the big 1.0.

And best of all, it’s completely free to use.
다운로드 주소 : http://www.sencha.com/products/touch/download.php
영어 잘 몰라도 입력란에 이메일 주소 넣고 "DOWNLOAD" 버튼 클릭하면, 입력된 이메일 주소로 파일링크 주소 전송되오니 걱정없이 클릭!!
Posted by 홍반장



The iPad has finally launched in Australia today, hooray! I will probably get one soon so I can continue to optimise my CSS layouts for as many devices as possible. But in the mean-time I will continue using the iPad emulator that comes with the iPhone SDK.
To celebrate the launch of the iPad I have built a special iPad optimised website layout that uses pure CSS to change layouts in the portrait and landscape orientation modes. The layout can be downloaded for free at the bottom of this article or from my iPad demo page. Here is a basic diagram of how the two orientations look:
In Landscape mode the layout is in two columns. The main content is in a wide left column and three side sections are stacked vertically in a narrow right column. When you rotate the iPad to the portrait orientation the layout changes to a single column design. In portrait mode the main content fills the full width of the screen and the three side content areas are positioned horizontally as three columns under the main content.
In both orientations there is a header at the top and a footer at the bottom. These both change in width from 1024 pixels wide in landscape, and 768 pixels wide in portrait. See my demo page for a more detailed diagram with pixel dimensions. Below are screenshots of my demo layout in the iPad emulator:
The first thing I do is lock the layout's resolution to a 1:1 ratio so that each pixel exactly lines up with the pixels in the iPad's screen. I do this with the following META tag:
<meta name="viewport" content="width=768px, minimum-scale=1.0, maximum-scale=1.0" />Locking the layout to a 1:1 ratio will prevent the zooming-in and out that normally occurs when the iPad is rotated (normally, landscape mode is more zoomed-in because the width of the webpage is displayed across 1024 pixels, as opposed to portrait mode when there are only 768 pixels available).
Next I combine this with some CSS rules that change the layout in portrait and landscape modes. I do this by writing all my landscape styles normally then overwriting some of them with the @media rule at the bottom of the CSS file when the device is in portrait mode. Here is a cut-down version of the CSS:
/*normal styles here */
#wrap {
width:1024px;
}
@media only screen and (orientation:portrait){
/* portrait styles here */
#wrap {
width:768px;
}
}The method above works beautifully for changing the layout for the two orientations without JavaScript. Check out my iPad layout demo or download the demo files and try it for yourself.
Demo Download (ipad-css-layout.zip - 41kb)
I hope you enjoyed this post. If you are reading this on your brand new iPad then... lucky you! :)
Posted by 홍반장


Posted by 홍반장



Posted by 홍반장


Posted by 홍반장


Posted by 홍반장

- 홍반장
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |